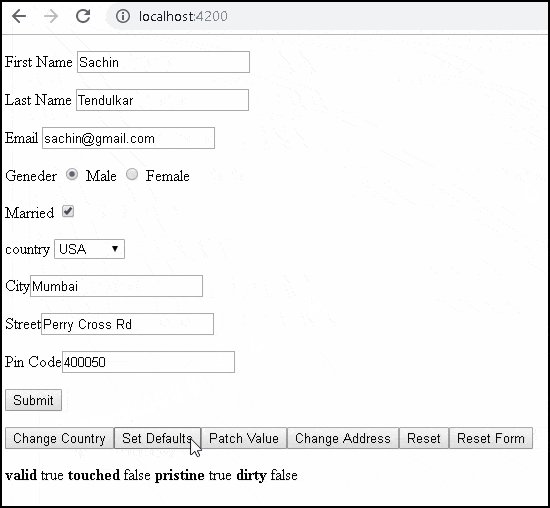
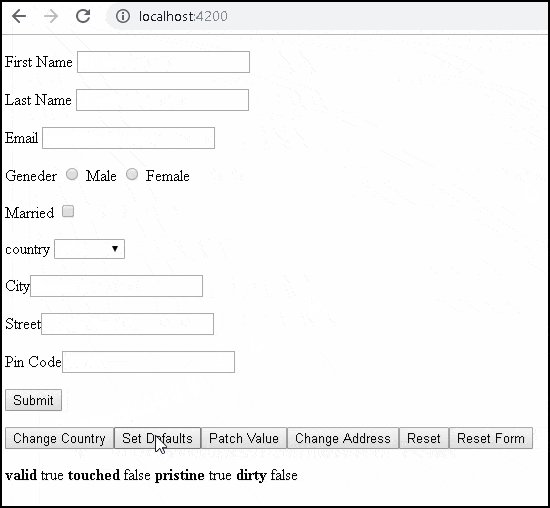
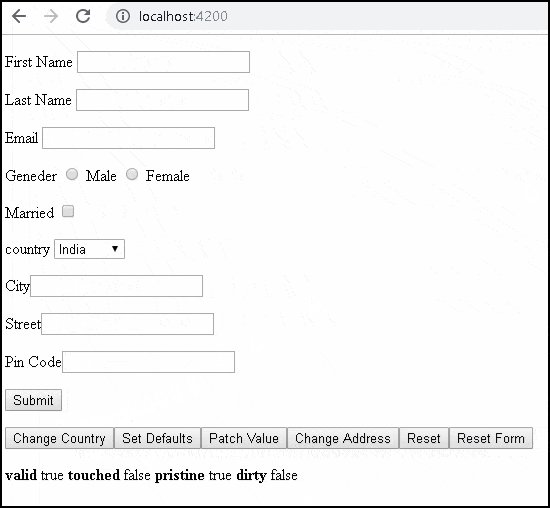
💥 Angular Forms - How To Set a Form Value, How To Reset a Form - Covers Angular Final Release - YouTube

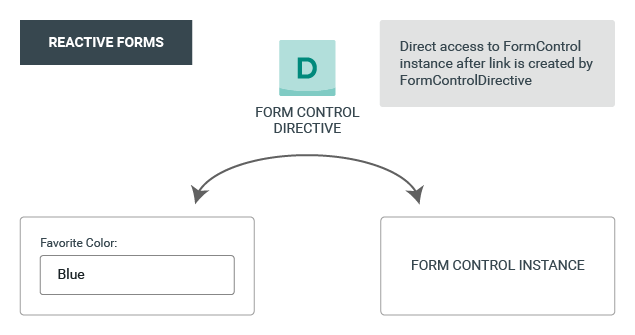
Enhancing Angular Forms with Custom Components: Walking through an example: A Guide to ControlValueAccessor. | by Alex Trytetskyi | Mar, 2024 | Stackademic

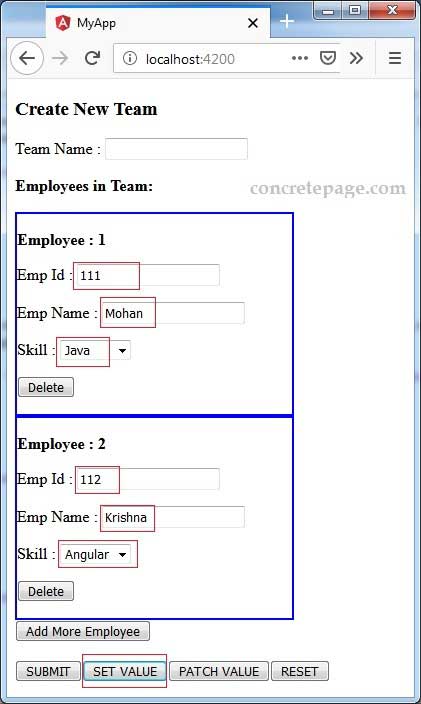
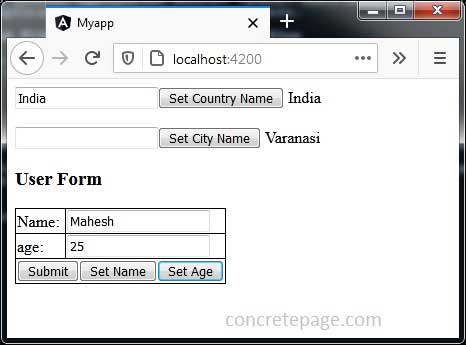
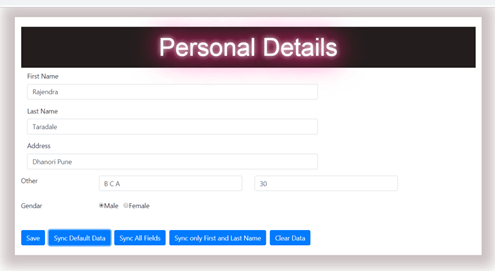
Reactive Forms Part 3 | Set form control value | Set value method over form control | #reactiveforms - YouTube

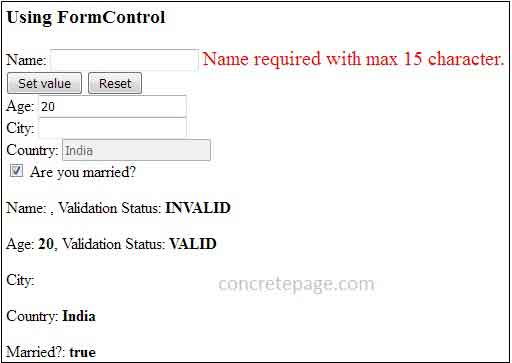
html - Update input type time based on updated FormControl using PatchValue or SetValue in Angular - Stack Overflow

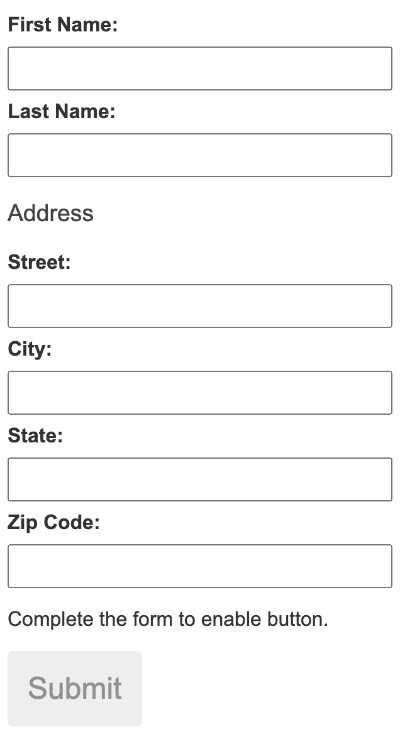
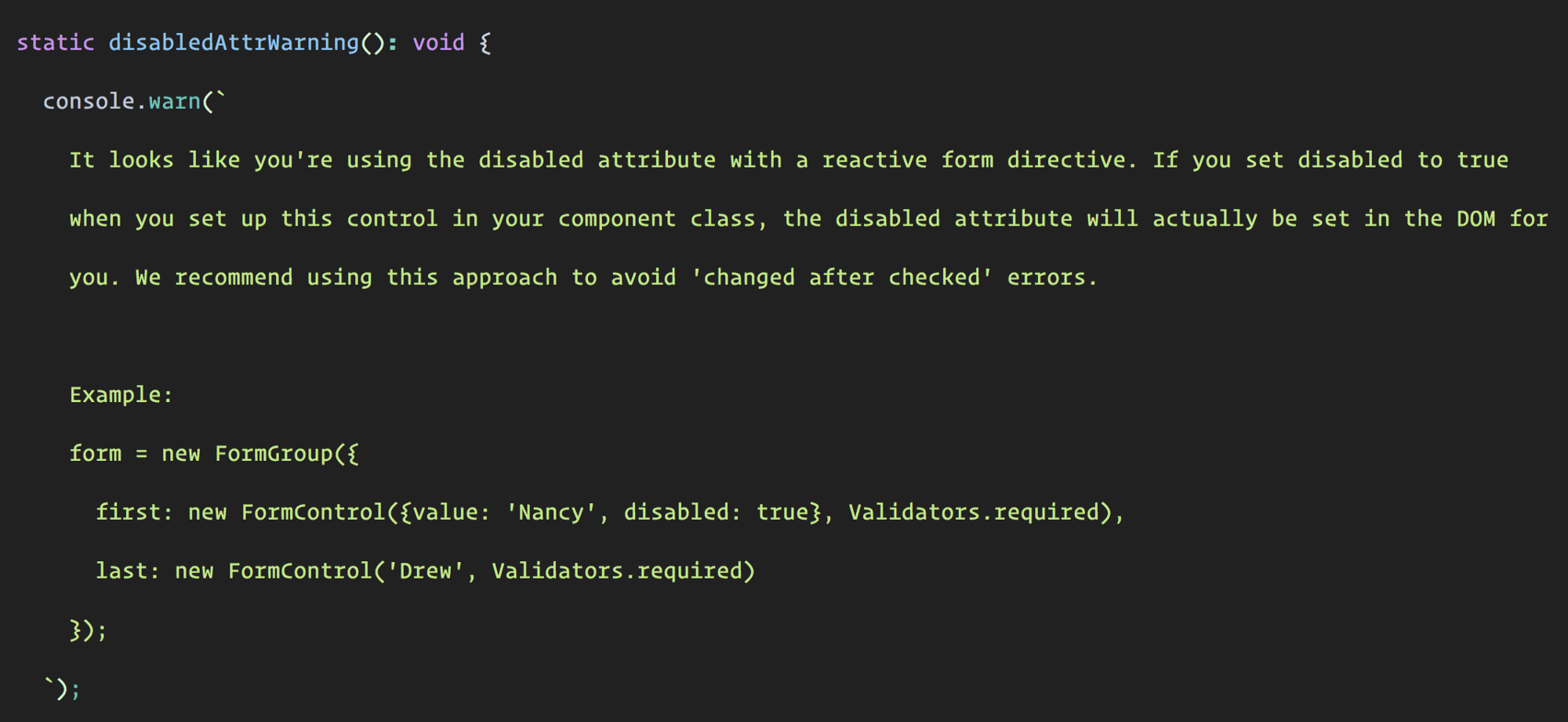
Disabling Form Controls When Working With Reactive Forms in Angular | by Alex Onozor | alexonozor | Medium